“É melhor ir devagar na direção certa do que rápido na direção errada “. Sabemos que a escrita e o refinamento de User Stories são as principais atividades de um time para se evitar retrabalho e garantir que todos tenham o entendimento detalhado dos itens a serem desenvolvidos. Com o intuito de melhorar o entendimento sobre as histórias de usuário, a autonomia do time e o processo de refinamento, utilizamos em um dos projetos da Plataformatec a ferramenta 7 Product Dimensions ou 7D. Neste blogpost vou comentar sobre como foi a sua utilização no dia a dia do projeto e os benefícios da utilização.
O Cenário
Para contextualizar um pouco o cenário deste projeto, o squad em que atuei começou a crescer e, tendo maior capacity, o número de demandas também cresceu. Tínhamos os desafios de lidar com o aumento nas informações relativas às demandas dentro do squad com um grande número de membros e aumentar a qualidade das soluções propostas para o sistema. Com estes desafios à frente, uma das decisões foi usar o 7D para melhorar o entendimento do time no processo de refinamento e aumentar o engajamento nas discussões sobre a solução proposta.
Entendendo melhor o problema
O primeiro desafio que encontramos foi fazer com que o Product Owner se preocupasse mais em entender o problema que precisava ser resolvido por cada demanda de trabalho. Para atingir este primeiro objetivo, uma estrutura para entender melhor o problema foi montada para que o PO pudesse seguir e garantir que tinha coletado informações suficientes sobre o que precisava ser desenvolvido e se preocupasse menos na solução do que seria desenvolvido. A partir de um Value Proposition Canvas (em breve teremos um blogpost sobre este método), o PO levava para o time algumas perguntas respondidas, como:
- Para quem? Quais os usuários estão tendo este problema?
- Qual o problema queremos resolver?
- Por quê este problema precisa ser resolvido para este usuário?
- Quais são as dores do usuário em relação a este problema?
- Quais seriam os ganhos que o usuário teria com a solução deste problema?
Abrindo a discussão sobre o solução com o time
Após este mapeamento do problema, o Product Owner trazia as respostas às perguntas anteriores para a reunião de refining e o time entendia melhor sobre a dor que queríamos resolver, a persona que iríamos impactar e o porquê daquela persona estar sentindo aquela dor. O time estressava mais o cenário do problema apresentado para identificar mais personas que sentiam a mesma dor e que solução poderia ser proposta para cada usuário.
Para efeito de exemplificação, vou usar uma história de usuário fictícia onde o problema seria visualizar uma lista de carros em uma plataforma web.
“Como uma pessoa que quer comprar um carro,
Quero visualizar os carros da Loja X
Para que eu possa escolher um dos carros“
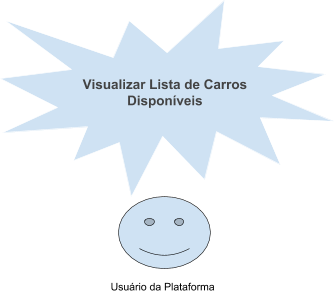
A partir da história exposta, criamos um desenho em um quadro para podermos mapear o problema e a persona relacionada:

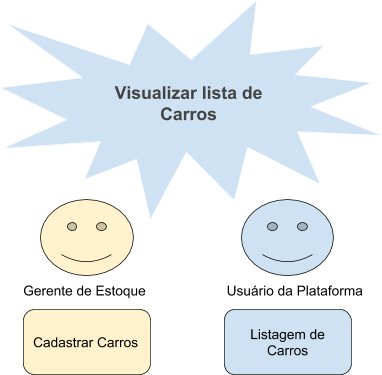
Em seguida, o time identifica as soluções aplicáveis para resolver este problema e se há alguma outra persona relacionada a este caso que ainda não foi mapeada. No problema relacionado acima, podemos citar como uma solução a funcionalidade de “Listagem de carros” para o “Usuário da Plataforma”, porém, após algumas discussões, o time identifica que para os dados dos carros estarem disponíveis na plataforma é preciso que alguém cadastre esses dados. No caso do exemplo, precisaríamos de uma pessoa que tenha acesso à lista de carros que a empresa tem em estoque. Vamos chamar esta pessoa de “Gerente de Estoque”. Esta persona precisa de uma funcionalidade de “Cadastrar Carros”, que ainda não existe no sistema, para poder cadastrar os carros.

Esta é uma boa dinâmica para o time como um todo, onde o PO consegue ter uma visão melhor sobre o que o time está desenvolvendo e o time entende melhor o negócio da empresa.
Neste momento, sabemos que temos duas funcionalidades que precisam ser implementadas para resolver o problema do usuário. O time pode priorizar estas funcionalidades, eles podem cortar escopo das funcionalidade para resolver um problema mais urgente e depois evoluir a feature, encontrar outra solução para o mesmo problema, criar um MVP ou uma POC, entre outros. O importante é que eles se alinhem sobre o que vão desenvolver.
Aqui é bom deixar o time discutir e ter alguém para facilitar. O facilitador desta reunião tem sido alguém do time de desenvolvimento escolhido no início da reunião e em cada reunião é alguém diferente, justamente para aumentar aumentar a autonomia do time e tirar a dependência de ter uma pessoa específica para conduzir as cerimônias.
Utilizando o 7D
A partir deste momento o time começa a usar a ferramenta 7D para fazer o refinamento. O 7D é uma ferramenta que consiste em um quadro com 7 colunas que visa cobrir as 7 dimensões de um produto. Esta ferramenta foi fundamental para ajudar o time a pensar com o que eles têm que se preocupar antes de começar a desenvolver uma funcionalidade, e tem sido uma boa ferramenta para disseminar conhecimento e ajudar no ramp-up dos membros do time, tanto do ponto de vista de negócio quanto técnico.
Basicamente, este método consiste em passar por cada dimensão, discutindo o que é preciso para desenvolver a feature em questão e fazendo relações entre as dimensões.
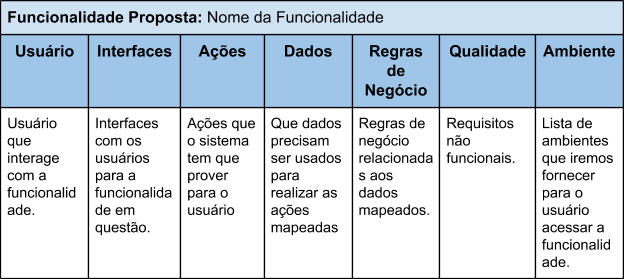
O quadro do 7D que estamos usando é este mostrado abaixo:

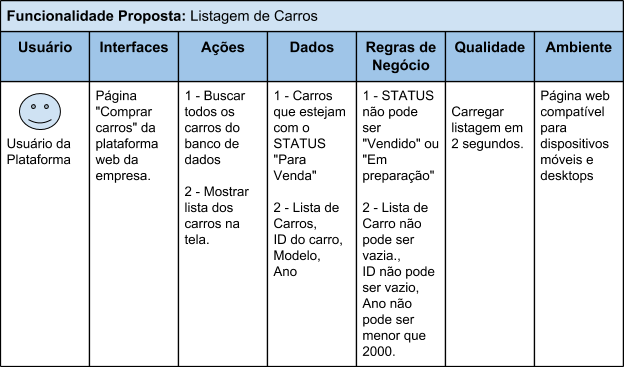
Continuando com o exemplo citado acima, vamos considerar que a funcionalidade “Cadastrar carros” não vai ser implementada e que os dados vão ser inseridos diretamente no banco de dados para que o time possa focar em resolver o problema do usuário “Usuário da Plataforma” com a funcionalidade de “Listagem dos Carros”. A partir desta premissa, vamos começar a montar o quadro.
1 – Colocamos no quadro a funcionalidade que vamos implementar e o usuário para o qual essa funcionalidade vai resolver o problema.
Este mapeamento de para qual usuário a feature vai ser desenvolvida é bem interessante de se usar quando há vários usuário diferentes utilizando a mesma funcionalidade, pois o time consegue desenvolver mais detalhadamente o refinamento das histórias para cada usuário e entender melhor as especificidades de cada usuário.
2 – Colocamos quais ações precisam serem feitas para entregar a funcionalidade para o usuário.
Após colocar no quadro a funcionalidade que vamos refinar e o usuário para o qual queremos resolver o problema, começamos perguntando quais ações precisam ser desenvolvidas para que o usuário consiga utilizar a funcionalidade que estamos discutindo. Vamos utilizar “1 – Buscar todos os carros do banco de dados” e “2 – Mostrar lista dos carros na tela” para nosso exemplo.
3 – Após listar as ações, listamos quais dados são necessários para que cada uma delas possa ser desenvolvida. Esta etapa é interessante para instigar o time a pensar se há alguma dependência, se precisa acionar alguma pessoa para coletar tal informação (o PO, algum dev de outro sistema que a funcionalidade precisa, o usuário final, etc.) e até mesmo tomar uma decisão do tipo “a pessoa X precisa participar do refining da história Y”.
Para o problema exemplo, podemos colocar “1 – Carros que estejam com o STATUS ‘Para Venda”’ para a ação 1 e “2 – Lista de Carros” para a ação 2.
Depois de levantar os dados que vão ser usados, 4 – levantamos quais seriam as regras de negócio para os dados levantados para cada ação. Nas regras de negócio nós já começamos a definir nossos critérios de aceite para as histórias.
Após mapear as regras de negócio, 5 – levantamos se há algum requisito não funcional ligado a funcionalidade. Para o exemplo proposto, vamos considerar que a página precisa carregar a listagem em até 2 segundos.
6 – No próximo passo, definimos em qual interface o usuário vai poder utilizar a funcionalidade. Este é um bom ponto também para exercitar o entendimento dos membros sobre como o software está sendo desenvolvido, qual sua arquitetura, com quais sistemas ele faz integração, etc. Para este caso, vamos considerar apenas a página “Comprar Carros” do site.
7 – A última coluna é sobre os ambientes nos quais vamos fornecer a funcionalidade. Esta etapa é bem útil para produtos que são fornecidos em várias plataformas.

Após terminar de preencher o quadro, criamos as histórias baseadas em cada ação ou agrupamos algumas ações em uma única história, caso delas não consigam atingir os requisitos de INVEST.
Estas histórias vão passar por uma etapa de task breakdown, onde o time de desenvolvimento quebra a história em tarefas técnicas, antes de começarem a ser desenvolvidas.
Outro ponto é que, após ter completado o quadro, teremos informações importante, como o contexto da história, que está nas colunas Usuário, Interfaces, Ações, Dados e Ambientes, e os critérios de aceite, que estão nas colunas Regras de Negócios e Qualidade.
Resultados e Conclusões
Com o uso da ferramenta apresentada, conseguimos melhorar alguns pontos no dia a dia do time:
- Conseguimos trazer de maneira mais clara e com informações suficiente as dores dos usuários e, consequentemente, começamos a desenvolver melhores soluções para os usuários.
- Melhoramos o entendimento do time como um todo sobre os usuários: quem são, quais as suas dores e como entregamos valor para eles.
- O time conseguiu compartilhar melhor o entendimento sobre a solução que está sendo desenvolvida e também acelerou o ramp-up dos desenvolvedores.
- Diminuiu o tempo que as histórias ficavam nas etapas de Testes e Validação e melhorou a qualidade do produto entregue, pois o time estava desenvolvendo as histórias de forma mais aderente às necessidades dos usuários.
- O Definition of Ready, que é a definição do que uma história precisa ter antes de entrar no fluxo de desenvolvimento, foi melhorado com esta ferramenta, com melhores critérios de aceite e um mapeamento maior sobre o que precisa ser desenvolvido.
- O time ficou mais engajado em construir a solução após as discussões geradas para propor soluções.
- Eles também começaram a questionar mais sobre a solução e resolver melhor os impedimentos do time, dado que tinham mais informações nas mãos e se sentiam mais responsáveis da solução proposta.
Aproveitando que estamos falando sobre o refinamento e melhorias dessa cerimônia, deixo aqui a recomendação de posts sobre refinamento, escrito aqui na Plataformatec: A importância do processo de refining em um projeto e O que aprendi sobre o Refining de User Stories em projetos.
E você? Já teve dificuldades no processo de refinamento? Já usou alguma ferramenta interessante para essa cerimônia? Deixe seus comentários abaixo sobre sua experiência com refinamento!