Uma das grandes questões que um Agile Coach pode enfrentar durante sua carreira é: como posso ajudar a equipe a melhorar continuamente o processo de desenvolvimento?
Neste blog post, apresentarei 2 valiosas técnicas para que você possa compreender de forma holística o fluxo de desenvolvimento de software de uma equipe.
1. CFD
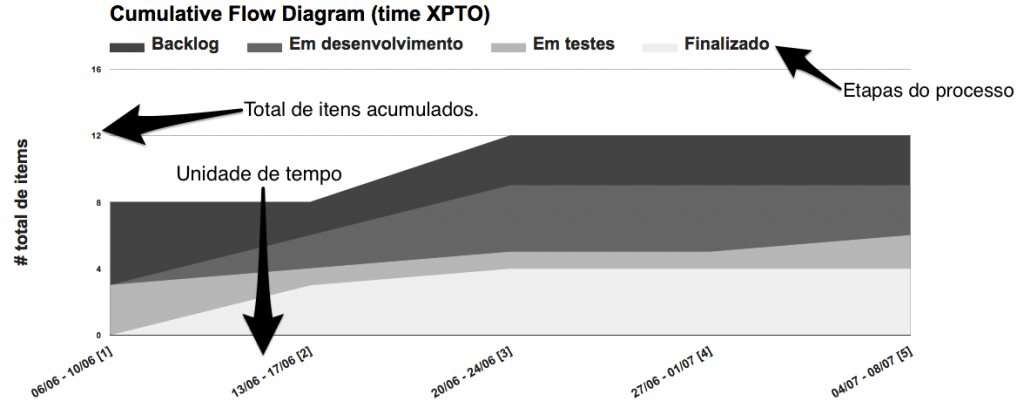
Segundo Brodzinski, Cumulative Flow Diagram (CDF) é um dos gráficos que oferece rápida visão geral do que está acontecendo num projeto ou produto.
O CFD é um instrumento valioso para rastrear e prever projetos ágeis. Ao usá-lo, você pode verificar rapidamente o status atual: quanto trabalho foi feito, o que está em andamento e quanto tempo será necessário para que determinado escopo seja concluído.
A estrutura do gráfico é muito simples. O eixo horizontal representa um período de tempo (semanas, sprints, etc) e o vertical indica, de forma acumulada, o número de itens no processo (total de tarefas, total de histórias, etc.). Cada área pintada no gráfico está relacionada a uma etapa do fluxo de trabalho (backlog, em progresso, finalizado, etc) e as curvas são basicamente o número de itens acumulados em tais etapas.

Para demonstrar como usamos o CFD na Plataformatec, descreverei o exemplo de um projeto. Nesse caso, tivemos um fluxo de desenvolvimento composto pelas seguintes etapas:
- Backlog: itens que precisavam ser refinados.
- Ready to Dev: itens com critérios de aceite definidos e com uma definição explícita de “feito”.
- Developing: itens em desenvolvimento.
- Testing: itens sendo verificados e validados.
- Accepted: itens lançados em produção.
Neste projeto, utilizamos o CFD para: (1) comunicar o progresso; (2) identificar os gargalos do processo; (3) gerenciar as filas. Escolhemos acompanhar o andamento semanalmente, pois precisávamos informar o status do projeto para o CTO nessa frequência.
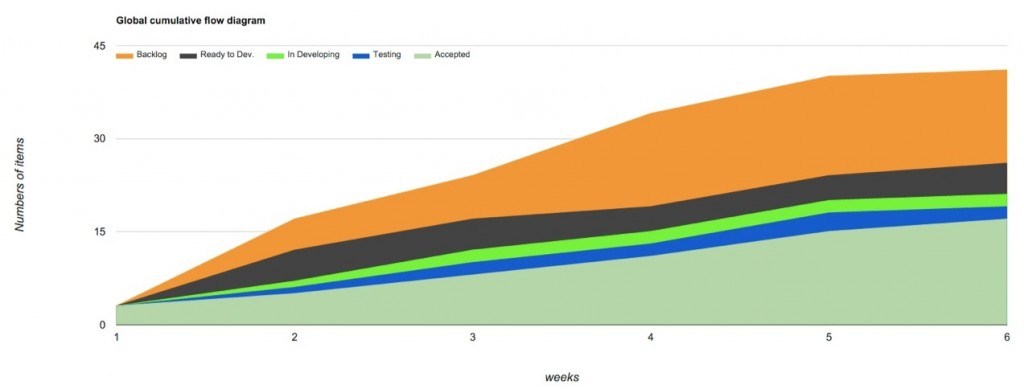
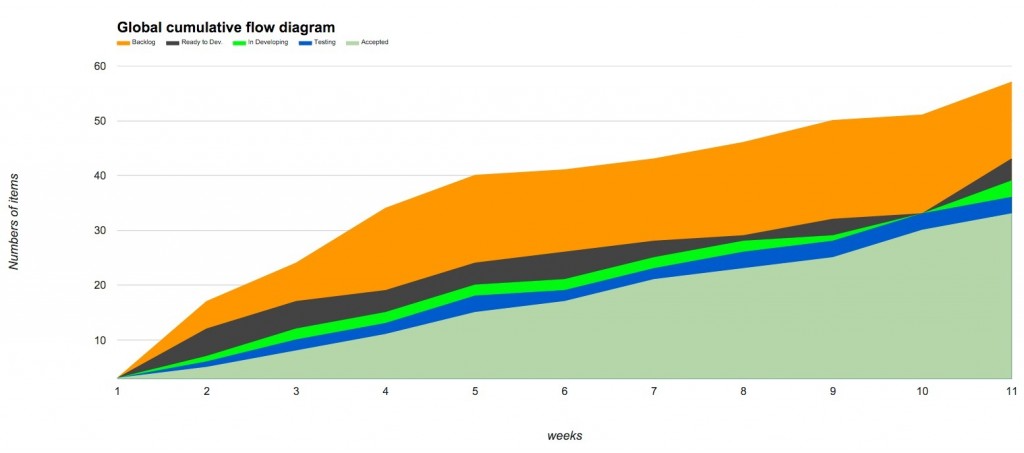
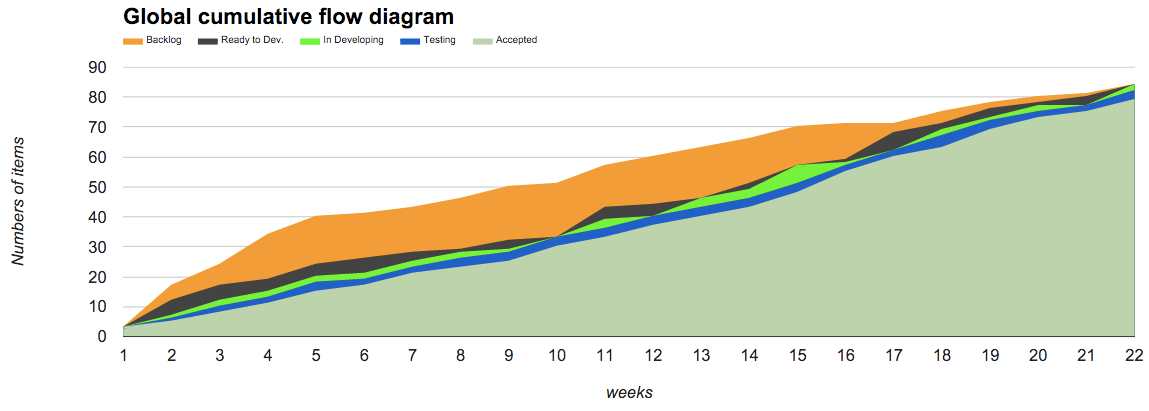
Os próximos 3 diagramas representam o projeto no início (primeiras 7 semanas), no meio (11ª semana) e no final (semana 22).
O começo

No início do projeto, a equipe enfrentou uma situação em que a relação entre a chegada e a saída dos itens não era proporcional — o throughput médio da equipe era de 3 itens por semana e o escopo aumentava 7 itens por semana. Este comportamento é ruim, porque significa que o número de itens entregues dificilmente será igual ao número de itens do escopo. Naquele instante, a equipe e a PO discutiram soluções para que a taxa de crescimento do escopo acompanhasse a cadência de entrega.
Outra informação que pode ser extraída do gráfico é que alguns itens foram criados (estágio de Backlog), mas não foram detalhados (Ready to Dev). Neste caso, o time refinou junto da PO um conjunto de itens e os deixou prontos para serem trabalhados.
O meio

Ao analisar o CFD no meio do projeto, é possível observar que as etapas de desenvolvimento (Developing) e testes (Testing) não apresentavam acúmulo entre as etapas (sobrecarga). Comparado com as primeiras 6 semanas (início do projeto), a relação entre itens criados e entregues passou a ser a mesma: 3 itens por semana.
A equipe sabia que o throughput precisava aumentar. Além disso, o projeto ainda apresentava indefinições — 15 itens não estavam preparados para serem desenvolvidos. Um dos causadores de tal situação foi a alta incerteza no design da aplicação.
O fim

Uma coisa interessante que percebemos no final deste projeto foi que o trabalho na etapa de teste fluiu bem. Olhando para o gráfico, é possível reconhecer que as linha azuis (etapa de Teste) desapareciam rapidamente. Isso ocorreu porque a interação dentro do time foi intensa. Na semana 19, a equipe e a PO alinharam que nenhum novo item seria incluído no escopo, porque o prazo de entrega estava chegando.
Outra informação que pode ser observada no gráfico de CFD acima é que a equipe não concluiu todas as histórias previstas no escopo — a etapa “Accepted” não ocupou todo o diagrama. Nesse caso, a equipe de desenvolvimento do nosso cliente assumiu os 5 itens que estavam em progresso (2 em desenvolvimento e 3 em testes).
Vale compartilhar que os itens entregues geraram uma solução de qualidade e alinhada com o que nosso cliente precisava.
Adotamos como boa prática verificar o CFD semanalmente para impulsionar melhorias dos nossos processos. Tal diagrama se mostrou um excelente companheiro para discussões sobre limitação e gerenciamento de WIP.
2. Lead time breakdown
Para aprimorar reuniões de acompanhamento do projeto ou retrospectivas, criamos uma visualização chamada “lead time breakdown“.
Resumidamente, este gráfico permite que o time avalie, compare e analise em detalhes a latência entre o início e o término de cada uma das etapas do processo de desenvolvimento, para cada item de trabalho que passa pelo fluxo (bugs, histórias do usuário, etc).
Esse tipo de visualização permite analisar o processo com mais detalhes se comparado com a análise do CFD. Geralmente, o lead time breakdown é utilizado para responder questões como:
- O que está acontecendo com os itens que estão em progresso?
- Existe algum tipo de impedimento atrapalhando a fluidez do time?
- O time está lidando com algum gargalo no processo (exemplo: sobrecarga na etapa de testes)?
Criar a visualização é bem simples. No eixo vertical estão os dias de trabalho; no horizontal, os itens de trabalho em progresso ou já entregues pelo time (exemplo: o montante de histórias do usuário monitorados pelo quadro Kanban). Para representar cada uma das etapas do processo, é utilizado o gráfico de barra acumulado.
Vamos ver um exemplo a partir de um projeto real. A equipe tinha o fluxo de trabalho com as seguintes etapas:

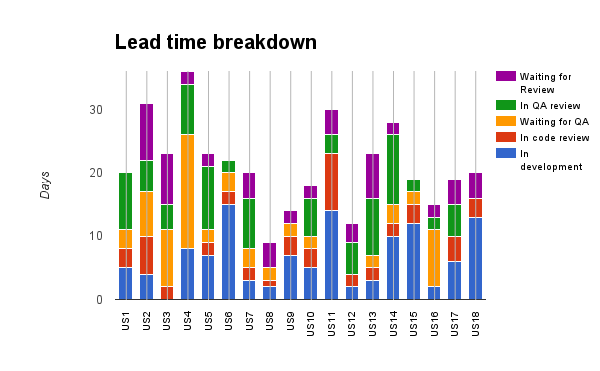
Neste fluxo, há etapas com o objetivo de medir gargalos criados pelas etapas de QA (Waiting for QA) ou pelo responsável pelas aprovações das entregas dos itens (Waiting for Review). O gráfico de lead time breakdown do exemplo ficou assim representado:

Podemos identificar que quase todas os itens do exemplo necessitam de mais de 3 dias para serem revisados (comportamento visto pela barra roxa). Em alguns casos, tal tempo de passagem pode ser inaceitável, dado a criticidade da entrega.
Outro ponto interessante é a alta variabilidade no lead time da etapa de codificação (barra azul). Neste caso, o time provavelmente trazia para o fluxo de desenvolvimento itens com pouca padronização.
Durante este projeto, a equipe sofreu pois tinha que compartilhar um especialista de teste (repare na altura das barras exibidas em amarelo no gráfico). À medida que a equipe e os stakeholders acessavam periodicamente o gráfico, o problema ficava evidente para todos e soluções foram discutidas para resolvê-lo. Uma delas foi o Scrum Master exercer o papel de especialista em teste, em alguns períodos do ciclo de vida do projeto.
Como boa prática, em todos os projetos que atuamos, temos utilizado o gráfico de lead time breakdown periodicamente para entender o status atual da equipe. Tal ferramenta tem sido útil para:
- Guiar discussões recorrentes de como remover desperdícios no processo.
- Promover melhorias no processo baseadas em dados.
- Deixar evidente o tempo de espera ao longo do desenvolvimento dos itens de trabalho.
- Analisar mais facilmente as demandas que estão próximas de serem finalizadas.
- Utilizar as informações para apoiar retrospectivas quando a pauta é relacionada ao processo.
- O que o time precisa manter?
- O que o time precisa mudar?
Concluindo
A visualização do fluxo através do CFD ou do lead time breakdown fornece uma visão quantitativa e qualitativa de problemas potenciais no processo de desenvolvimento de software. Encontrar soluções é uma outra história.
Para aprender mais sobre o CFD, recomendo 4 boas referências:
- O excelente artigo, Cumulative Flow Diagram do Pawel Brodzinski.
- O livro do Daniel Vacanti, Actionable Agile Metrics for Predictability.
- The Cumulative Flow Diagram in a nutshell.
- Minha publicação recente e em português, Métricas Ágeis – Obtenha melhores resultados em sua equipe.
E você, como tem utilizado o CFD? Qual a sua opinião sobre a visualização do lead time breakdown? Compartilhe sua opinião nos comentários abaixo!
Curso: Métricas para Projetos Agile
Em 7 e-mails você vai aprender neste curso o que medir e como interpretar os dados. Curso gratuito criado pelo autor do livro “Métricas Ágeis”, Raphael Albino.
Excelente postagem, Raphael! Obrigado por compartilhar.